According to a StackOverflow survey, over 9% of professional developers use React Native in their coding. The framework is on par with its main competitor, Flutter, and continues to be beloved by the app development community. This technology allows businesses to create applications that feel native while using cost-effective cross-platform tools.
However, finding the right talent is never easy. Discovering candidates, conducting multiple interviews, creating technical tasks, and making a final choice are overwhelming parts of the process. In this article, we will walk you through the steps of locking in the best React Native developer for hire.
Contact DOIT Software to access a database of talented and seasoned React Native developers for hire. In our vast pool of candidates, you will certainly find a gem to complement your development team and bring your project to fruition.
React Native is a UI framework for building applications on Android, iOS, macOS, and Windows. The ability to use the same codebase to launch cross-platform apps is a great cost-saving approach. React Native developers can release the product a lot faster than in native app development. As a result, you will have a high-functioning software solution that is 30% cheaper and twice as fast.
But to hire React Native developers who are able fill in the skill gap, you need to conduct a thorough vetting process. A lot goes into choosing the right candidate on both the technical and personal levels. In this part, we will give you some pointers for hiring dedicated React Native developers.
The candidate vetting process comprises two main aspects: soft skills and hard skills. Hire dedicated React Native developers who possess the technical acumen necessary, as well as fit into your corporate culture setting. In this part, we will focus on the particular skill set that should be listed in the React Native developer job description.
Hire dedicated React Native developers with DOIT Software, professionals with a focus on customer satisfaction. Get access to our best talent to extend your team and bring your ideas to fruition.
When deciding how to hire a React Native developer, you can choose among three main models: in-house, freelancing, or staff augmentation. Each option has its strengths and weaknesses that we will cover in this section.

The traditional model, hiring React Native app developers in-house, is the most widespread recruitment model. You can find an expert in your area using platforms like LinkedIn and Indeed. The primary advantage of this model is introducing the coder as a team member. This way, they can be involved in long-term projects and become an integral part of the business.
The internal hiring option also has its downsides. Namely, the recruitment process is lengthy, tedious, and expensive. You must carry HR costs, including taxes, benefits, office equipment, signing bonuses, etc. On top of that, the industry is highly competitive, making it difficult to find the right candidate. Finally, this model lacks flexibility. If the person does not perform well, ending the contract is a challenging step.
Platforms like Fiverr and Upwork provide access to an infinite pool of freelance coders. This model is perfect for short-term projects that require specialized expertise in a certain topic. Peruse reviews and comments to find a candidate that matches your profile, personally and professionally. The most significant benefit of using this approach is cutting the costs of hiring.
However, freelancing can be detrimental if done poorly. To hire React Native experts that will perform their duties properly, you need to sift through hundreds of profiles. Moreover, if you fail to identify a reliable candidate, you can end up with a low-quality outcome.
Also known as staff augmentation, this model implies contracting one or more React Native experts for the project’s duration. Such software development firms have a pool of candidates ranging from coders and testers to designers and project managers. Collaborating with IT agencies allows you to hire a specialist based on their experience and skill set.
The staff augmentation model suits businesses seeking flexibility and a faster hiring process. These companies will provide you with a list of the best candidates for the role. After a series of interviews, you will take your pick while the vendor will draft contracts. The same goes for the costs: your IT partner will carry all the expenses associated with recruitment. You will be simply issued a bill at the end of the month to cover the developer’s rates.
The biggest deterrent from the staff augmentation approach is cost. There is a common misbelief that this type of employment is more expensive compared to other models. In reality, you will be paying a monthly fee for a coder’s work without worrying about other expenses such as benefits.
Read also:
Assessing skills can be challenging, especially for someone inexperienced in React Native app development. To help you evaluate the candidate, we will provide you with some common interview questions and baseline answers. Using this cheat sheet, you will be able to identify your applicants’ expertise and make an informed hiring decision. Here are the most helpful React Native interview questions:
Hiring dedicated React Native developers can be a daunting task, regardless of whether you’re building an in-house team, utilizing staff augmentation, or seeking freelancers. Here are the top 3 challenges you may encounter during the process and best practices on how to overcome them:
By implementing an effective hiring process, you can successfully find the best React Native developers.
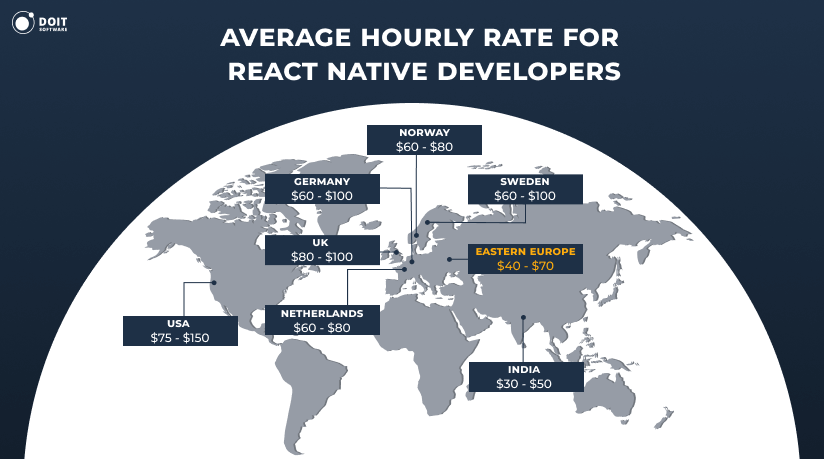
The developers’ rates will heavily influence the overall costs of the project. Hiring a team in the United States or Germany will leave you with a much bigger bill than React Native development agencies in Eastern Europe. Some companies value physical proximity over lower costs and prefer to hire dedicated React Native developers in their area. However, working with offshore teams also has its advantages.

Outsourcing to an IT partner in Eastern Europe will save money and deliver high-quality work. This region is known for growing some of the most knowledgeable and experienced programmers. If you choose India or the Philippines, you will circumvent the language barrier. The biggest concern companies have with outsourcing overseas is the time difference. Albeit an issue, it can be solved with continuous communication, regular meetings, and cutting-edge project management software.
Here is a breakdown of the average React Native developer salary per year as of January 2025:
United States
$93,000 to $172,000
Germany
$62,000 to $81,000
United Kingdom
$55,000 to $99,000
Brazil
$40,000 to $75,000
Poland
$44,000 to $69,000
Ukraine
$38,400 to $66,000
The choice of country depends on your priorities. If you prefer to host in-person meetings on a regular basis, hire dedicated React Native developers in your location. If you are based in the United States and prefer operating in the same time zone, Brazil or Mexico could be decent choices. However, time differences can be handled using communication tools. If you prioritize resource optimization, Eastern Europe is arguably the best area. Countries like Ukraine and Poland offer reasonable rates while providing top-notch React Native mobile app development services.
In this section, we will allow you to peek behind the curtain and explore the process of hiring React Native developers at DOIT Software. We have developed five simple steps for delivering the best candidates to our clients. It all starts with gathering project information from your organization to get an understanding of what you need. The second step is shortlisting candidates that meet your requirements.
Next, we set up a series of interviews with your stakeholders and pre-selected developers to assess their expertise. Once you make a final decision and all the contracts are signed, our team helps the developer integrate into your team. Lastly, we provide ongoing support throughout the entire project.
As a result, you can hire React Native developers that meet your technical needs and cultural background. All you have to do is get in touch with DOIT Software to initiate the process and get a perfect placement within two to four weeks.
Hire dedicated React Native developers with DOIT Software and fill in the skill gaps on your team with the best talent in the industry. Reach out to our team to access the pool of seasoned coders and start your project in just a few weeks.
Get a consultation and start building your dream team ASAP.
Contact usThe costs of React Native coders are contingent on the area of residency and their seniority level. For example, in the US, the average salary lies between $93,000 and $172,000. If you want to hire a dedicated React Native developer in Ukraine, the costs can be much lower: from $39,000 to $66,000. The discrepancy in the numbers stems from the differences in experience. In this case, a senior React Native developer’s salary would be closer to $65,000, while a junior coder would receive $43,000.
First, choose the hiring model based on your needs and resources: in-house, freelance, or staff augmentation. Next, begin looking for the best React Native experts using various platforms and conduct interviews to assess their expertise. Aside from hard skills, ensure the interviewee possesses appropriate soft skills so as to work in a team environment successfully. Finally, don’t skip the onboarding process in order to facilitate a smooth transition.
The simplest way to hire dedicated React Native developers is by using the services of a staff augmentation agency. These companies offer a straightforward hiring process that allows you to find the perfect candidates within a few weeks. Furthermore, this method is also cost-effective. With a React Native app development company, you will only pay the hourly rates of the chosen talent. In other words, the additional recruitment costs are entirely on the agency.
Yes, React Native continues to be one of the most popular technologies for mobile development. Today, about 1 in 3 companies hire React Native coders for cross-platform applications. Besides, as of January 2025, there are about 13k active job postings in this tech stack on Linkedin.










